Les galeries de vignettes sont des scénarios spéciaux dans lesquels vous ne tenez pas compte de la taille de vos vignettes et vous assurez que les images sont suffisamment grandes lorsqu’elles sont agrandies.
Nous faisons ainsi référence à une grille de vignettes qui, lorsqu’on clique dessus, s’ouvre en diaporama plein écran (généralement avec une superposition semi-transparente en dessous) :
Comme ces images s’ouvrent en plein écran, je vous recommande de les dimensionner à au moins 1500 pixels (sur le bord le plus long), afin qu’elles aient l’air suffisamment grandes sur les ordinateurs de bureau et les tablettes.
Vous pouvez même aller jusqu’à 2000 pixels si vous le souhaitez, pour un effet de surprise supplémentaire, mais généralement pas plus.
Sur les appareils mobiles, les images sont de toute façon redimensionnées par le navigateur, et cette taille de 1500 pixels est suffisante pour être nette sur les smartphones dotés d’écrans « rétina » à haute résolution.
Les images verticales/portrait peuvent être encore plus petites, avec une hauteur maximale de 1200px (comme 800×1200 pixels pour une image verticale 2:3, ou 900×1200 pixels pour une image verticale 3:4).
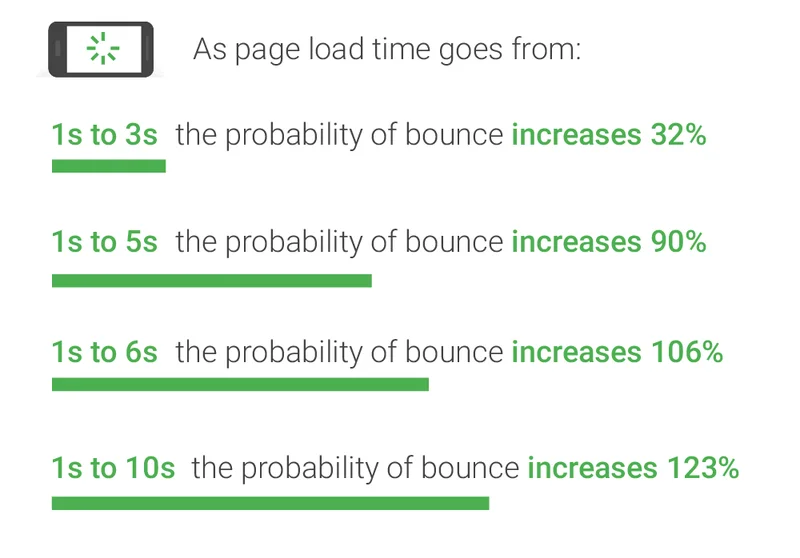
En limitant ainsi les dimensions de l’image, la taille du fichier restera raisonnablement petite, ce qui accélérera le chargement des images (si le diaporama permet de naviguer entre les images à l’aide des flèches latérales, des puces, du balayage sur le mobile ou des flèches du clavier sur le bureau).