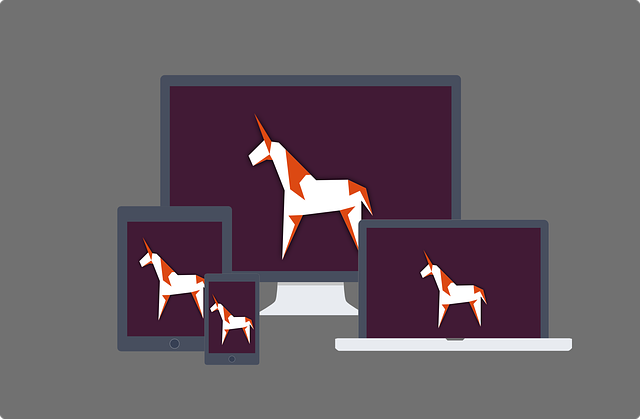
Ici, nous entrons un peu dans le côté techniques mais les requêtes média permettent d’appliquer des styles en fonction de l’appareil utilisé. Vous pouvez définir les points de ruptures qui sont les points à partir desquelles une version passe à une autre (ordinateur, tablette, mobile). Vous pouvez également indiquer la largeur et la hauteur d’un contenu en particulier pour une version bien spécifique.
Les tailles standards à prendre en compte sont :
- De 480 à 720 px pour les téléphones mobiles.
- De 768 à 900 px pour les tablettes en mode portrait.
- De 900 à 1024 px pour les tablettes en mode paysage.
- De 1024 à 1200 px pour un ordinateur fixe ou portable.